While wrestling with a relatively large data set, visualised with Bokeh in an IPython/Jupyter notebook, I needed a way to show some "copy-pastable" text dump when making a box selection on the graph. Some kind of popup or dialog seemed ideal for this.
I didn't want to spend too much custom code on it, let alone going down the overkill/overengineering path and add more libraries and dependencies to the mix. Jupyter as a webapp should have something like this under the hood somewhere, right?
It took me quite a bit to figure this out (especially how to do it from a Bokeh JavaScript callback), so here is a quick note on how I did it.
General
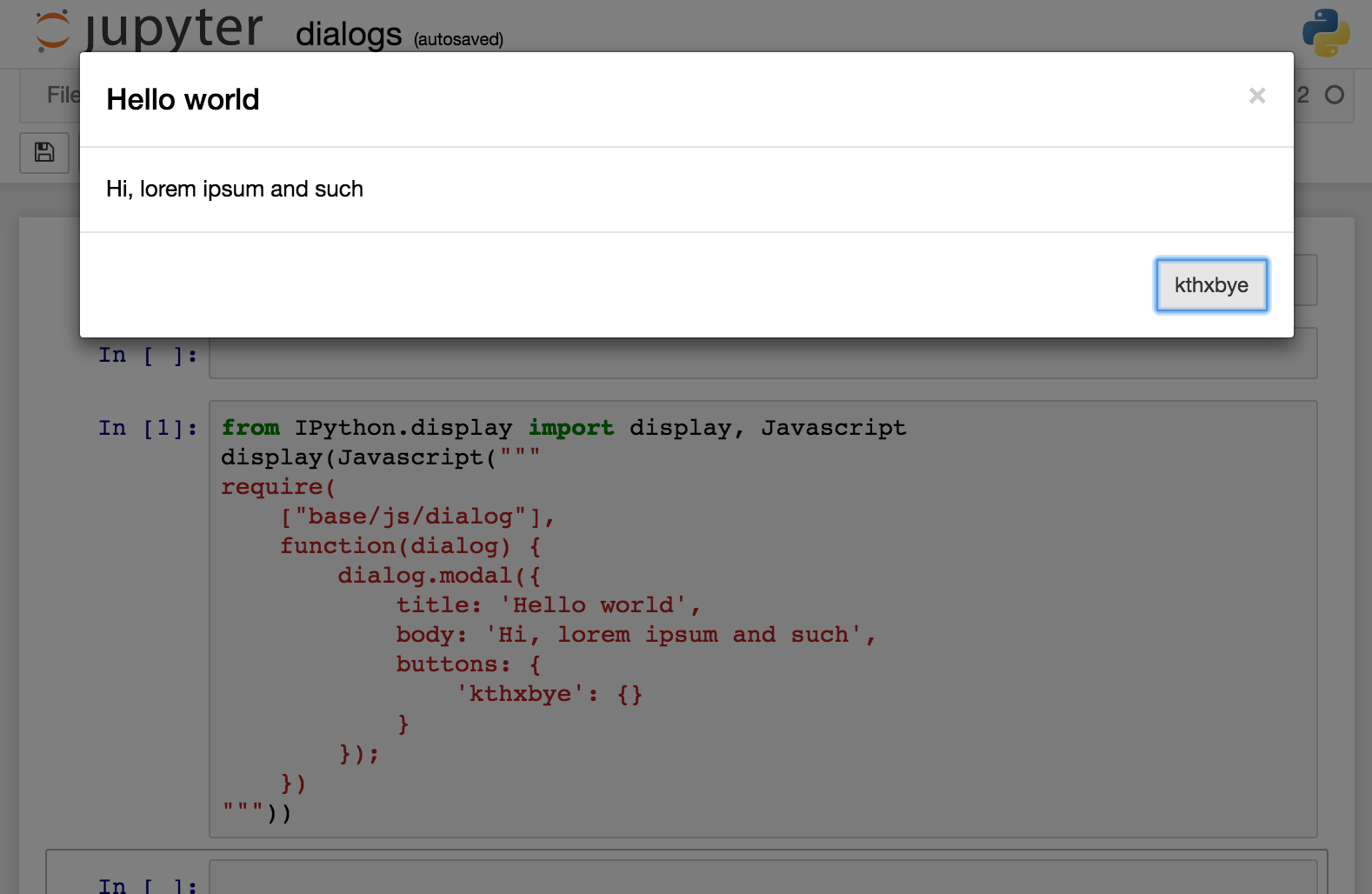
Jupyter indeed has an internal dialog module that can be leveraged
as show below.
Through RequireJs I load the internal
base/js/dialog module and use the modal function
to trigger a model with title and body.
require(
["base/js/dialog"],
function(dialog) {
dialog.modal({
title: 'Hello world',
body: 'Hi, lorem ipsum and such',
buttons: {
'kthxbye': {}
}
});
}
);
See it in action here:

In Bokeh
When doing this from a Bokeh callback, that didn't work immediately
because Bokeh seems to have its own, differently configured require,
without access to base/js/dialog directly. Luckily
there is apparently also an alias requirejs that doesn't seem to
be shadowed by Bokeh. I'm not sure to what extent I am depending on
deprecated or fragile assumptions here, but this variation worked for
me:
requirejs(
["base/js/dialog"],
function(dialog) {
// ...
});