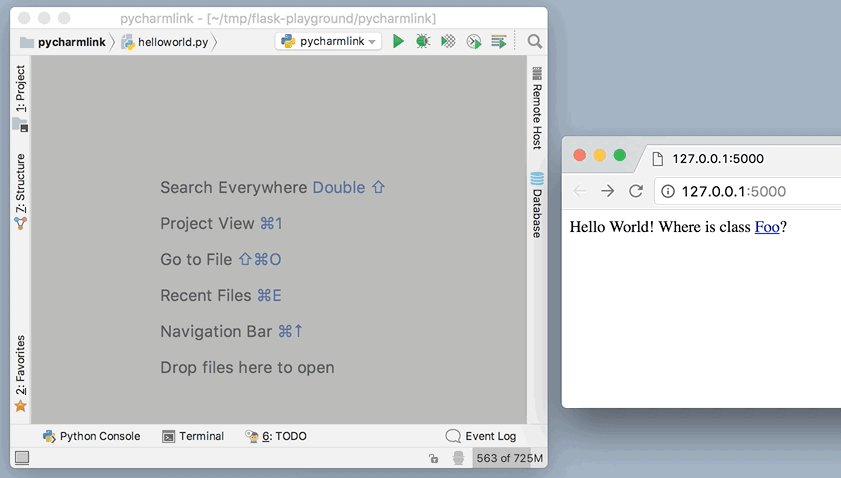
When developing a web application of non-trivial size it can be challenging to find the relevant source file or class that is responsible for something you see on a web page.
PyCharm (currently
my main development environment for python) provides a pycharm:// protocol
handler, which makes it possible to link to a desired line of
source code, e.g. from a link on your webpage,
running in some kind of dev or debug mode.
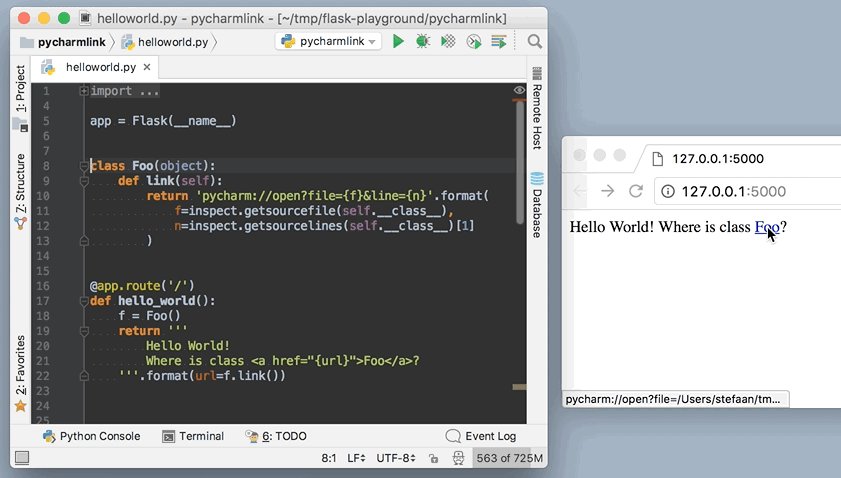
For example, let's take this minimal Flask app
import inspect
from flask import Flask
app = Flask(__name__)
class Foo(object):
def link(self):
return 'pycharm://open?file={f}&line={n}'.format(
f=inspect.getsourcefile(self.__class__),
n=inspect.getsourcelines(self.__class__)[1]
)
@app.route('/')
def hello_world():
f = Foo()
return '''
Hello World!
Where is class <a href="{url}">Foo</a>?
'''.format(url=f.link())
We have this silly class Foo, which only provides a method to generate
a link to itself in the format pycharm://open?file=/absolute/path/to/file&line=123.
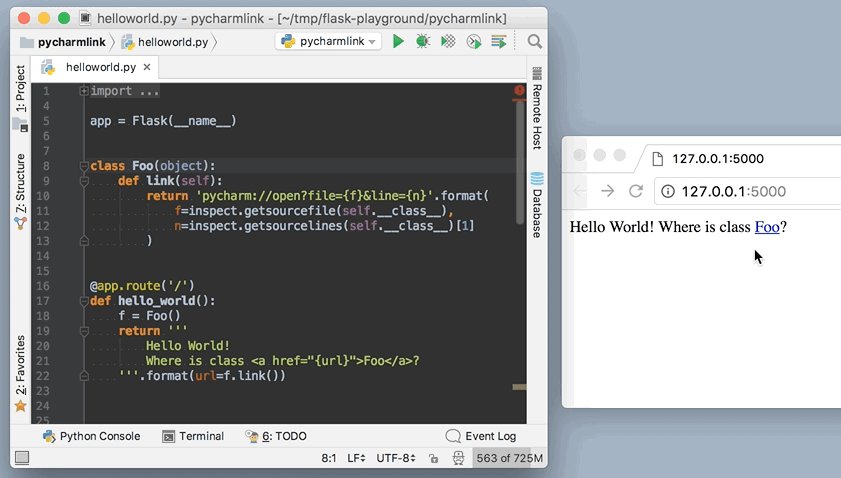
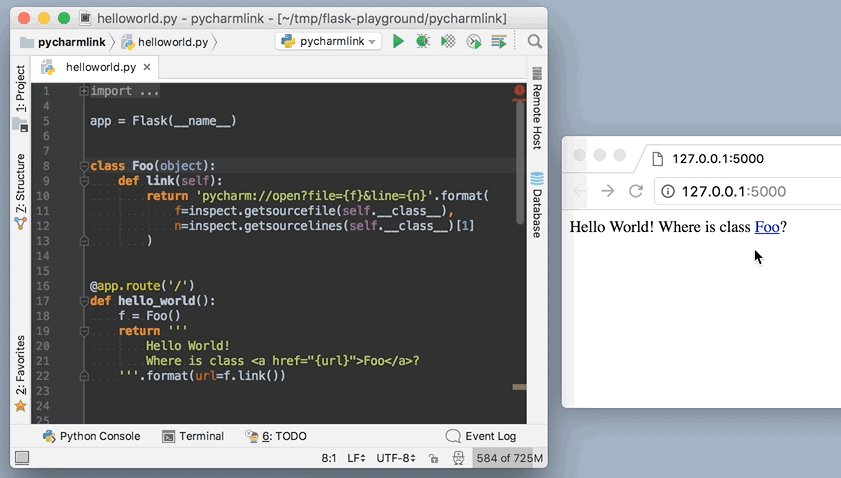
When you put this in a web page, and click it, PyCharm helpfully opens
the file and puts the cursor on the first line of the class:

Handy.